User Interface(UI):
UI stands for User Interface. In Every project, UI is very
important because it gives look and feel to the application and also makes the
application user interactive and user friendly.
With the help of UI, user can interact with the application
easily and can become friendly in a very less time that’s why we can also say
that User Interface (UI) in the industrial field of human-computer interaction is
the space where interactions between machines and human occur.
The objective of this interaction is designing of the
application or project to which a user has to interact.
Generally, the objective of UI design is to produce a user
interface which makes it easy, efficient and enjoyable i.e. user-friendly to
operate a machine or application in a very less time.
With the increased use of personal computer in today world
and the relative decline in societal awareness of heavy machinery, the term
interface is generally assumed to mean the graphical user interface.
User Interface can be different for different applications
and it can be according to the need of user that how the user wants to see the
application or how user wants to see it.
In android we use different tools, to make the UI of
application or project, there are a lot of tools available in android like edit
Text for taking or editing message, button for submit or saving the message,
password field for taking password, email for email, phone number for number,
rating bar for rating the application and many more are available.
There is an example of user interface given below by which
you can easily understand how our application looks like and how it provides
usability to the user. It can be a number of different screens to present data
or to flow the information.
Building a Simple User Interface:
The graphical user interface for an Android App is built a
hierarchy of view and ViewGroup objects are usually UI widgets such as buttons,
edit texts or text field. ViewGroup objects are invisible view containers that
define how the child views are laid out.
Android provides an XML to the subclasses of View and
ViewGroup so you can define your UI in XML using a hierarchy of UI elements.
We can say that layouts are subclasses of the ViewGroup and
layout can be linear layout, vertical layout or relative layout.
Create a linear layout
1. Open Android studio, select your project and open Android
studio’s project window, you have to go to the app >res>layout>activity_main.xml.
2. When you open a layout file, you are first shown the
design editor in the layout Editor.
3. Delete everything whatever is written over there and
insert the following XML in the XML file:
4. Linear Layout is subclass of View Group or View that lays
your child views in either a orientation as vertical or horizontal, as
specified by the android: orientation attribute.
There are two other
attributes, android: layout_width and the android:layout_height, which are
required for all views in order to specify the size of layouts.
Because the linear layout is the root view in the layout, it should
fill the entire screen area and by setting the width and height to
“match_parent”.
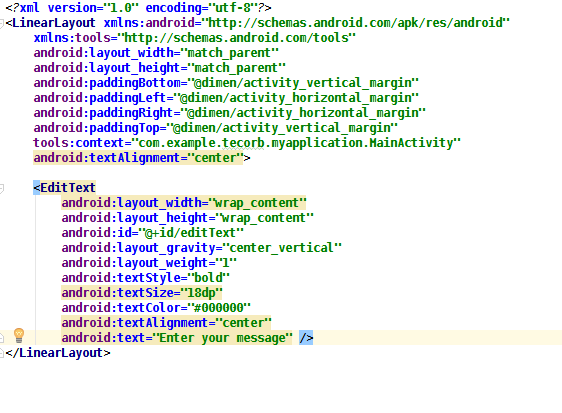
Add a Text field
If you want to add a text field in your project then you have
to go to the activity_main.xml file, within the <Linear Layout> element
and add the following <EditText> elements in then XML file.
Add String Resources
Your Android project includes a string resource file by
default at res>values>strings.xml. Here, you can add two new strings in
the strings.xml file.
1. From the project window, you have to go
res>values>strings.xml
2. Add two strings by which your file looks like this
Add a Button
First go to the activity_main.xml file and add a button
according to the way you want and description for button XML is given below.
Make the input box fill in the screen width
Go to activity_main, modify the edit text according tom your
need which will look like given below:
Now here is a small view of your complete activity_main.xml
layout file in which there is a layout which is linear, an edit text in which
your text will appear and a button which can be used according to your need
whether for save or submit.
Run
your App
Also Read- Google Map Integration in IOS
If you are, looking to Develop and design for your project then feel free to contact us at any time
Call Us- +91 9910781148, +1 8033353593Email: company@tecorb.com
Skype- tecorb
“We maintain transparency with our customers. Our values and business ethics has given us repeated customers. We tend are proud to be a reliable outsourcing partner for many clients across the World.”